アフィンガー6がブログをカスタマイズしやすいテーマだといっても、やはり時間はかかります。
記事を書くことが一番重要ですが、ブログのカスタマイズも気になっている方は多いと思います。
- オシャレなブログにしたいために考えすぎる
- ブログの外観イメージが決まらず、先に進めない
- カスタマイズが難しい
- 時間がかかりすぎて記事が書けない
そんな方のために、今回はSTINGER STOREのデザイン済みテンプレートを紹介したいと思います。
デザイン済みテンプレートを使うことにより
- カスタマイズの時間が減る
- 記事をかく時間が増える
- ブログ構成の勉強となり、一から作り上げるときに役立つ
なぜSTINGER STOREのデザイン済みテンプレートを紹介する理由は
- ダウンロードとインストールの説明が詳しい
- デザインがきれいで、種類が多い
- テンプレートの作成の概要を紹介している(重要)
3番目の作成の概要とは『カスタマイズの仕方』です。
初心者にはかなり勉強になりますよ。
STINGER STORE アドレス https://on-store.net/
当ブログはデザイン済みテンプレート『Study Bear』を使用しています
ダウンロードするためにはプラグインが3つ必要になります。
- Customizer Export/Import
- Widget Importer & Exporter
- データ引継ぎプラグイン(有料 2980円、有効期限あり)
これらが必要になります。
有料プラグインの購入方法は後ほど説明します。
デザイン済みテンプレートとは

フォルダをダウンロードし、ワードプレスにファイルをインポートすればサイトが完成します。
今回は、STINGER STOREで無料で配布されているテンプレートを紹介します。
カスタマイズしてブログを作るよりも、手軽に早くブログを作れます。
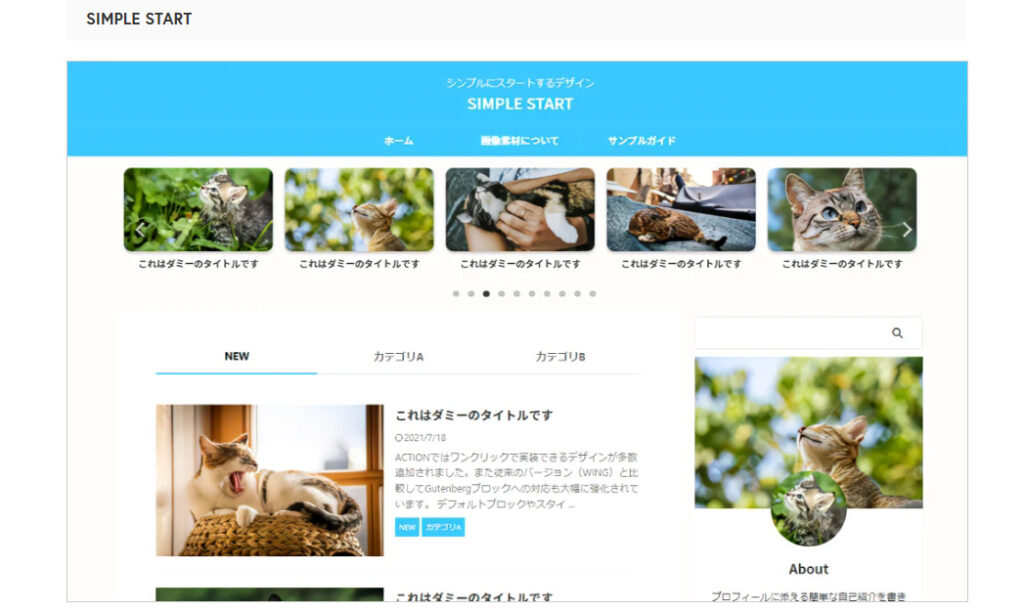
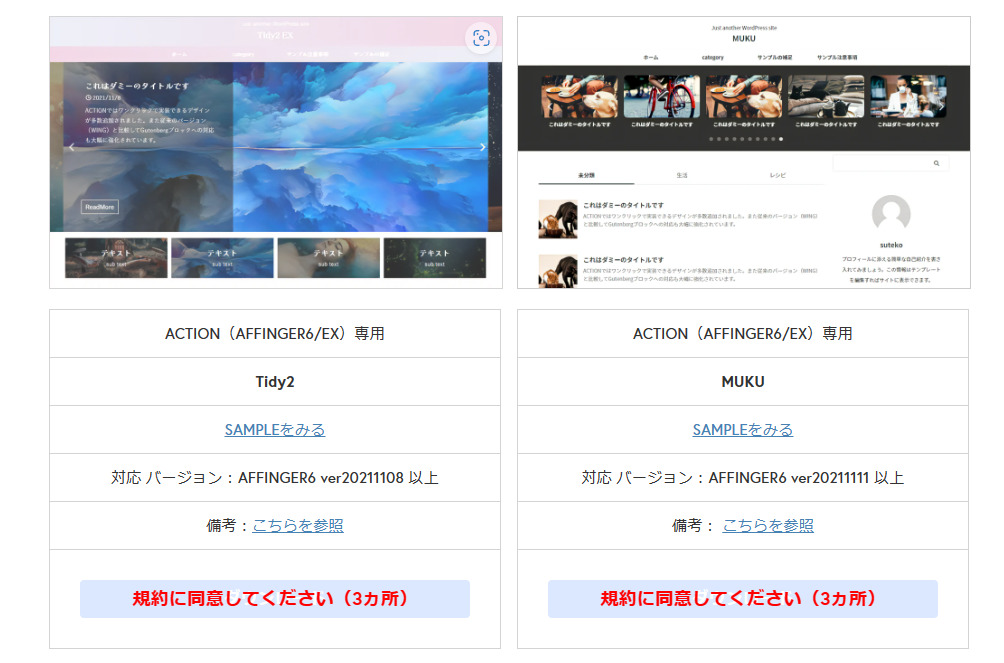
テンプレートの種類
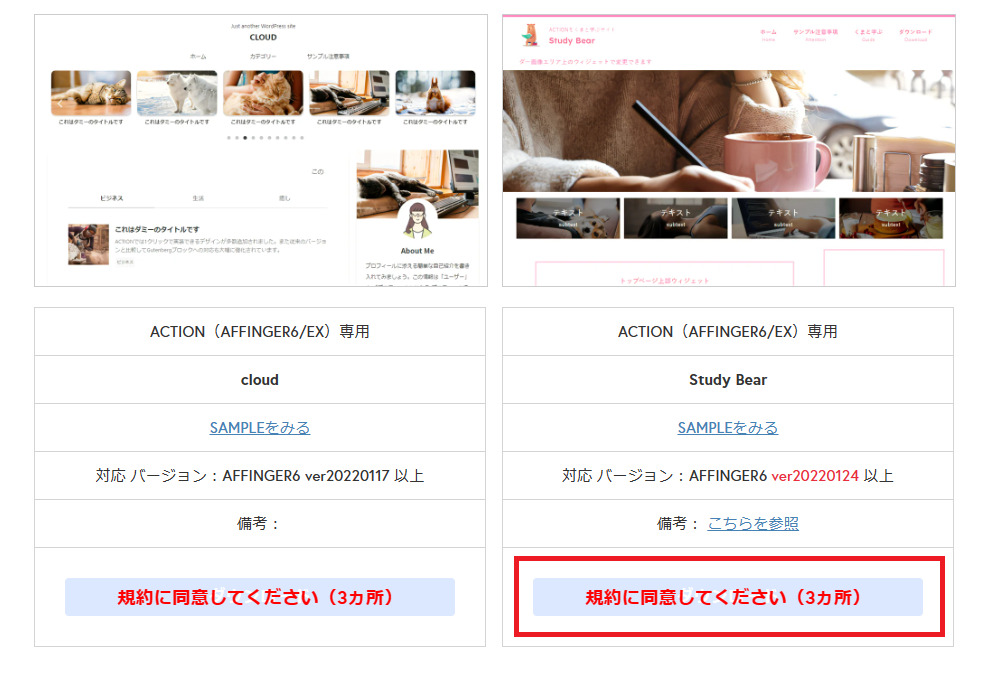
EX版以外は5種類あります。
STINGER STORE ホームページ https://on-store.net/に移動します。

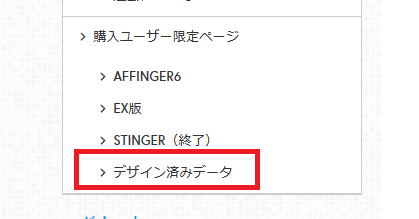
左のカテゴリー欄の一番下の『購入者限定ページ』より『デザイン済みデータ』をクリックします。



規約に同意しないとダウンロードは出来ないようになっています。
Study Bearをダウンロード

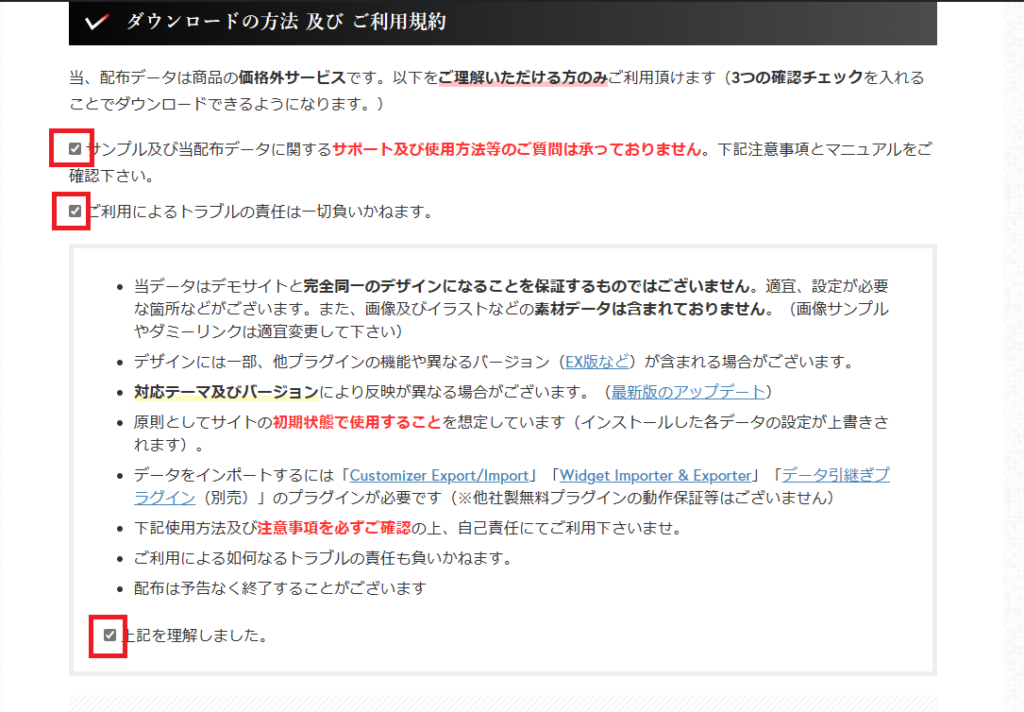
ダウンロードしていきます。

3か所にチェックを入れます。

ダウンロードができるようになりました。
クリックしてダウンロードします。

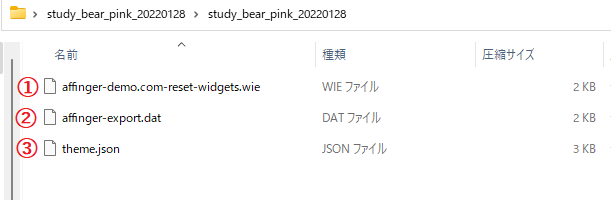
こちらがダウンロードしたフォルダになります。
プラグインをインストール

- Customizer Export/Import
- Widget Importer & Exporter
- データ引継ぎプラグイン(有料 2980円、有効期限あり)
3つのプラグインが必要となります。
データ引継ぎプラグインを購入
データのインストールに必要なので、購入します。

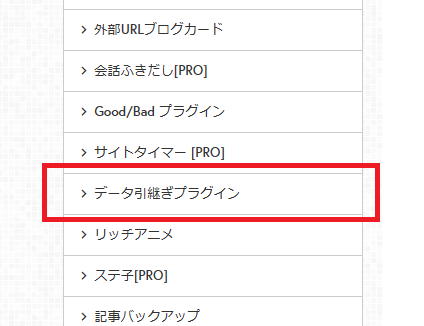
STINGER STORE アドレス https://on-store.net/ に移動します。
スクロールしていき『データ引継ぎプラグイン』をクリックします。

支払いを済ませます。

『注文履歴』をクリックします。
有効期限と回数が決まっているのですぐにダウンロードしてください

『ダウンロード』をクリックします。
有効期限は2週間、7回ダウンロードできます。
すぐにダウンロードしましょう。
プラグインをインストール
『データ引継ぎプラグイン』から説明していきます。

フォルダを開きます。

ダッシュボード>プラグイン>新規追加>プラグインのアップロードをクリックします。
ファイルの選択、もしくはドロップして『st-migrator』をインストールし完了です。

Widget Importer & Exporter

Customizer Export/Import
どちらもダッシュボード>プラグイン>新規追加をクリックし、検索欄にプラグイン名を入力します。
今すぐインストール>有効化をクリックして完了です。
テンプレート Study Bearを導入

準備が整ったのでこれがらデザイン済みテンプレート『Study Bear』をインポートします。
ファイルをインポートする

先ほどダウンロードしたフォルダをクリックします。

3つのファイルが表示されました。
プラグインを使ってインストールしていきます。
| データ | ファイルの拡張子 | プラグイン |
|---|---|---|
| カスタマイザー | .dat | Customizer Export/Import |
| ウィジェット | .wie | Widget Importer & Exporter |
| テーマ管理 | .json | データ引継ぎプラグイン |
それぞれの対応表になります。
拡張子がファイルとあっているか確認してインポートしてください。
カスタマイザー

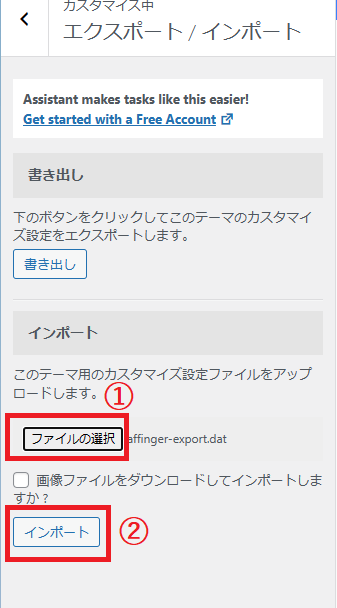
ダッシュボード>外観>カスタマイズ>エクスポート/インポートをクリックします。

カスタマイザーの拡張子は『.dat』です。
①ファイル『affinger-export.dat』を選択し、②『インポート』をクリックします。
ウィジェット

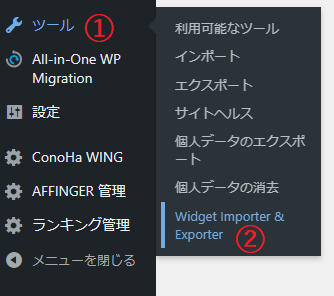
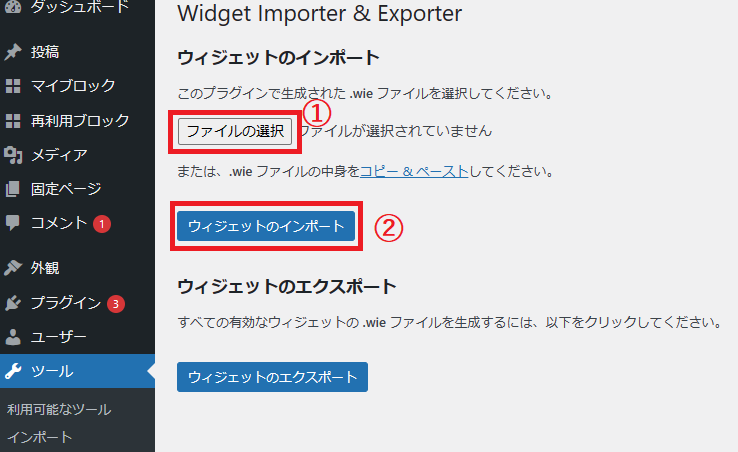
ダッシュボード>ツール>Widget Importer & Exporterをクリックします。

ウィジェットの拡張子は『.wie』です。
①ファイル『affinger-demo.com-reset-widget.wie』を選択し、②『ウィジェットのインポート』をクリックします。
テーマ管理

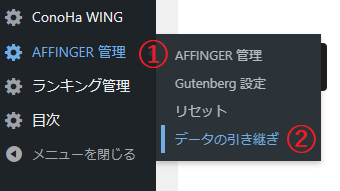
ダッシュボード>AFFINGER管理>データの引き継ぎをクリックします。

テーマ管理の拡張子は『.json』です。
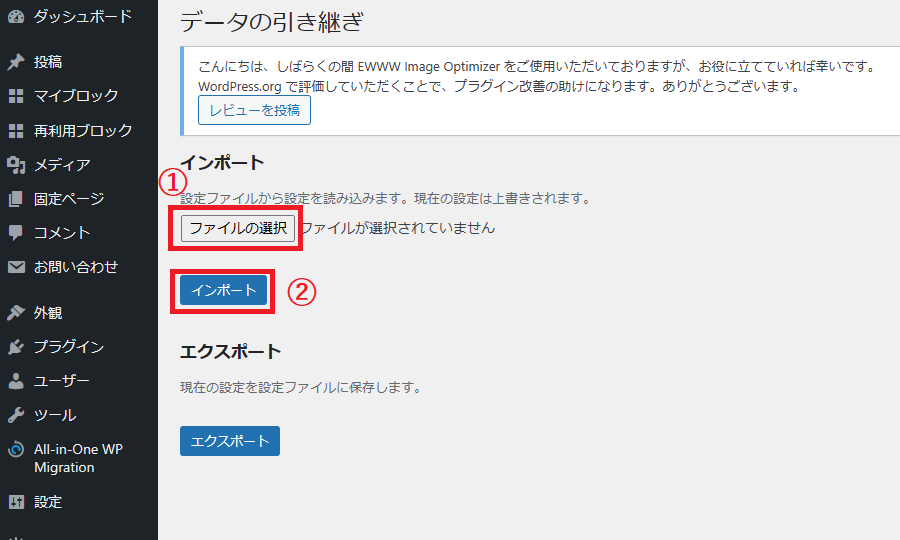
①ファイル『theme.json』を選択し、②『インポート』をクリックします。
まとめ

おつかれさまでした。
当ブログで使っているデザイン済みテンプレート『Study Bear』のダウンロードとワードプレスへのインポート方法を解説しました。
デザイン済みテンプレートは他にもありますが、ダウンロードとインポートの手順は同じになります。
ほかのテンプレートが気になる方もいると思います。手順だけ参考にしてください。
プラグインが有料ということが気になるかもしれませんが、時短や効率を考えると購入するのもありかなと思います。





