最近気になっていたことがあります。
それは
サイトの表示速度が遅い、特にトップページ!
サイトの表示速度が遅いと
- ユーザーが離脱しやすい
- 直帰率が上がり、他の記事を見てくれない
- 検索順位が下がる
良いことなしです。
今回はEWWW Image Optimizerというプラグインを使ってみました。
計測にはPageSpeed Insightsを使用しました。
EWWW Image Optimizerとは
このプラグインはワードプレスにアップロードした画像を自動で圧縮してくれるプラグインです。
圧縮=サイズが小さくなる。
その結果、読込スピードが速くなるということです。
一度インストールしてしまえば、この先自動で画像を圧縮してくれます。
計測
モバイルとデスクトップを同時に計測できます。
まずはモバイルの結果です。

パフォーマンスが65!
遅い、遅すぎます。
スマホからの検索が大多数を占めている時代ので、この結果は大問題です。
デスクトップは

問題ないです。
EWWW Image Optimizerをインストール
ではインストールします。

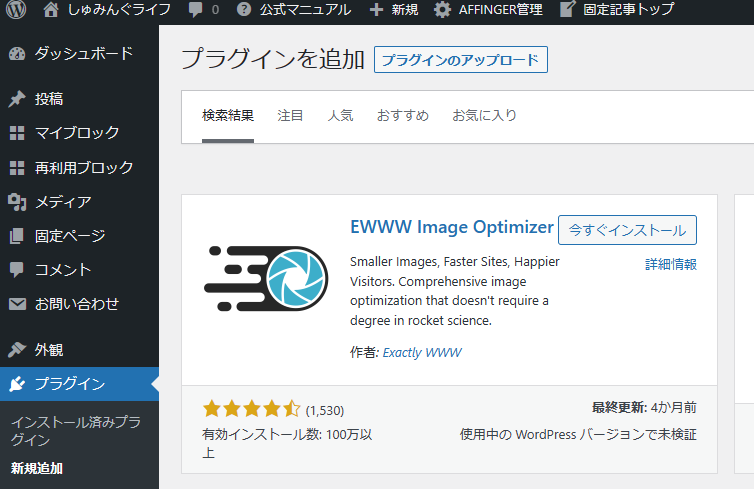
ダッシュボード>プラグイン>新規追加>プラグインの検索欄に、EWWW Image Optimizerと入力します。
今すぐインストール>有効化をクリックします。
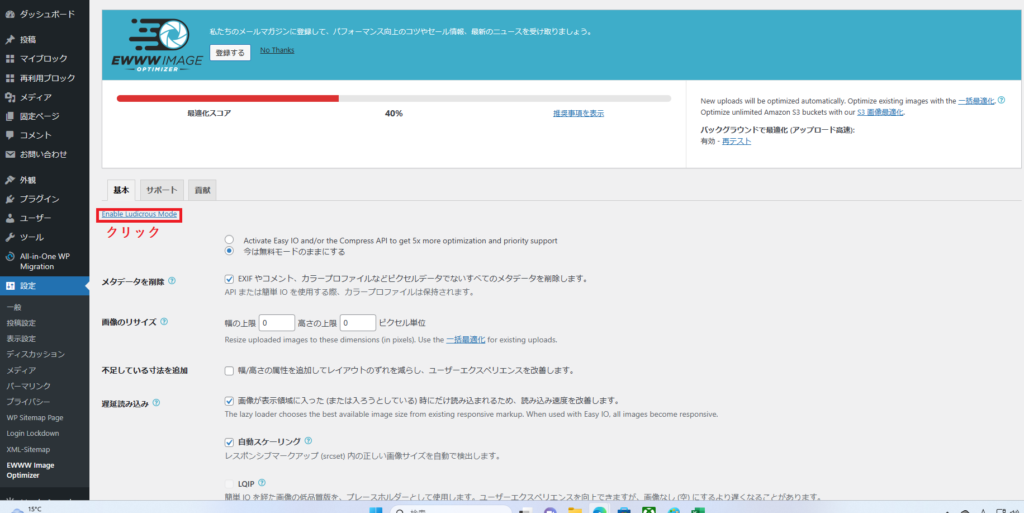
設定します

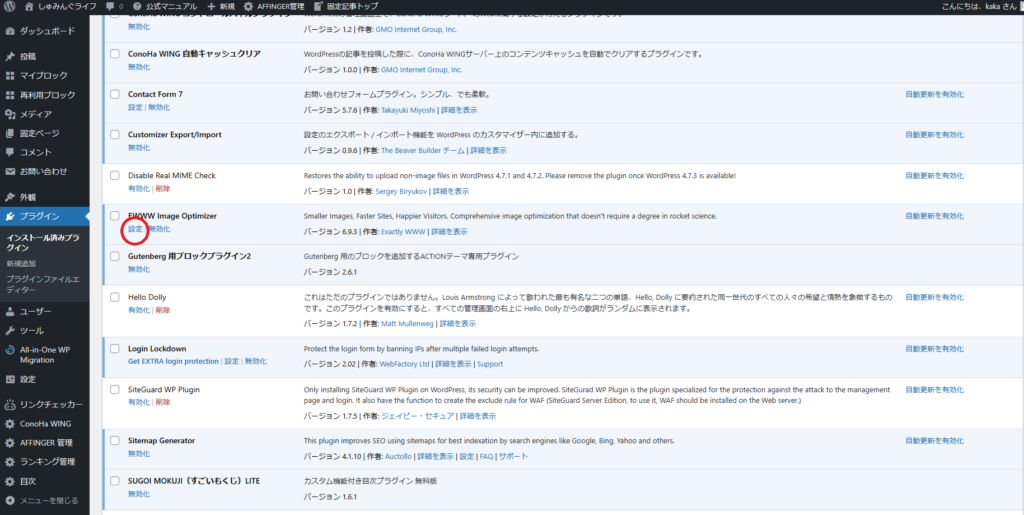
プラグイン一覧から設定をクリックします。
画面が移動します。

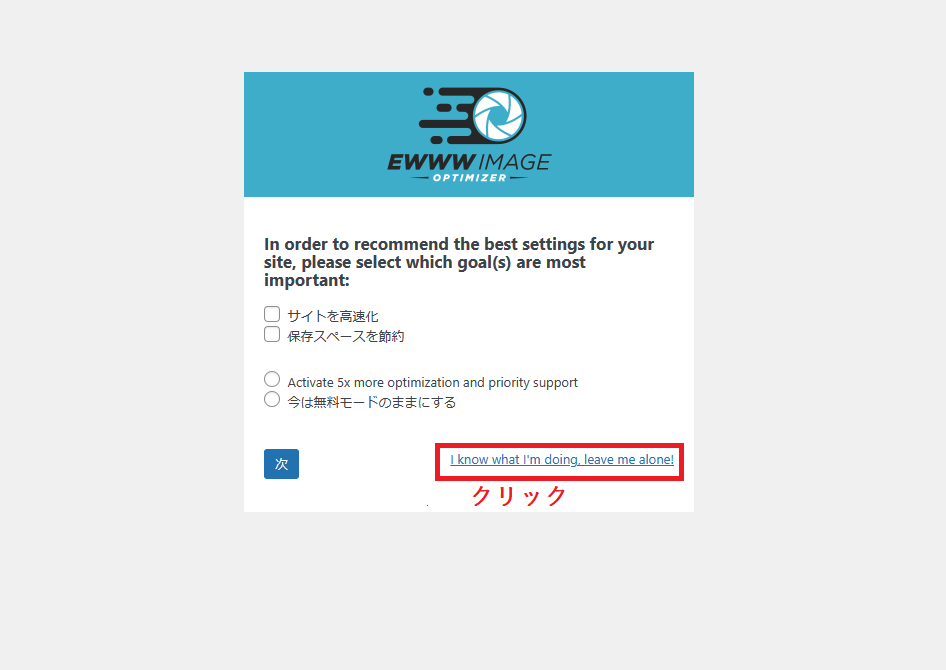
アフィンガー6には管理画面より『遅延読込』が設定できるので、ダブり回避のためチェックは入れずにクリックします。

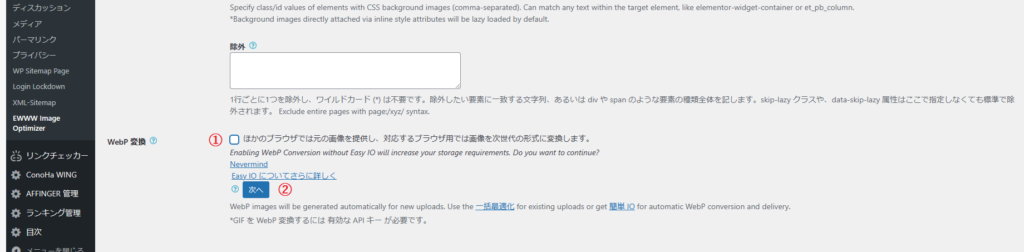
クリックし、下へスクロール。

①をクリックするとチェックはされず、②が表示されます。
続いて②をクリックするとチェックされます。

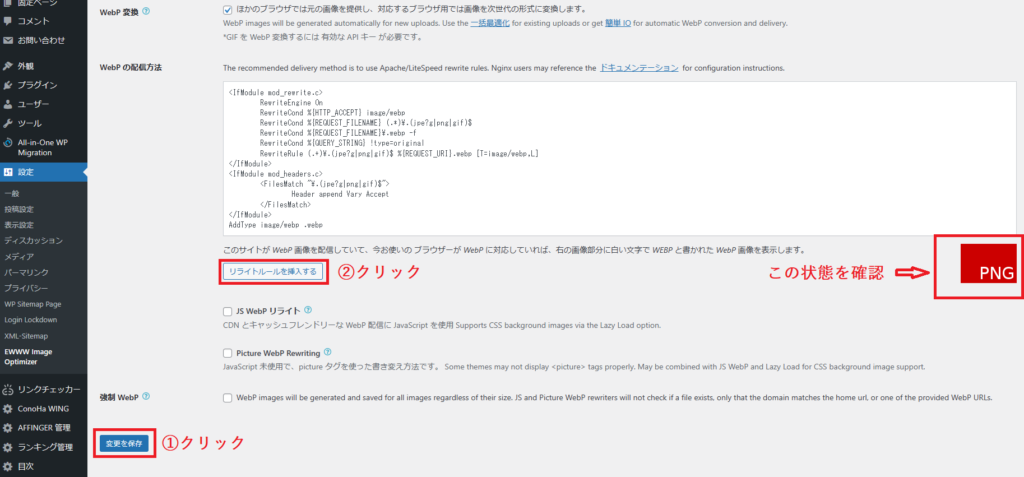
いったん保存します。
この時右端が赤い背景のPNGであることを確認しておいてください。
では②をクリックします。

挿入成功、右端が緑色のWEBPとなれば完了です。
一括最適化
これから画像を最適化します。

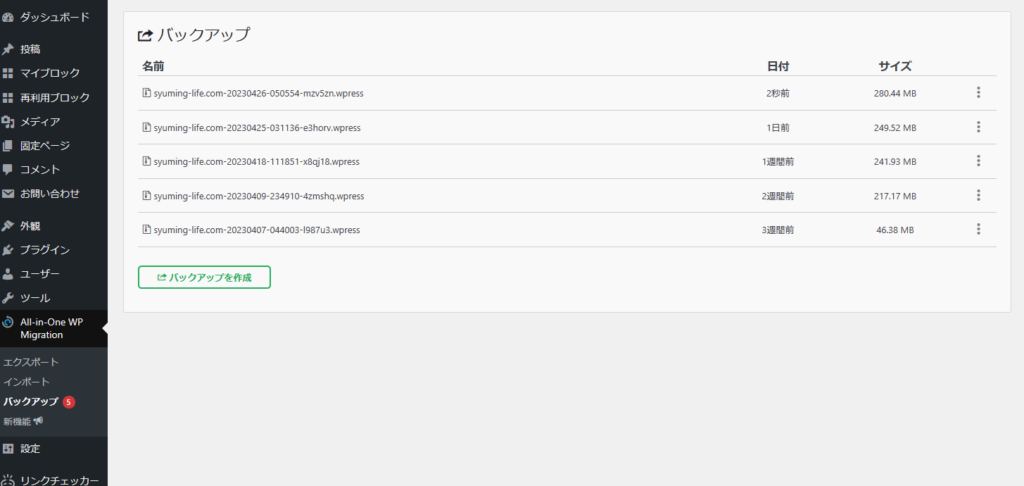
最適化した画像はもとに戻せないのでバックアップしておきます。

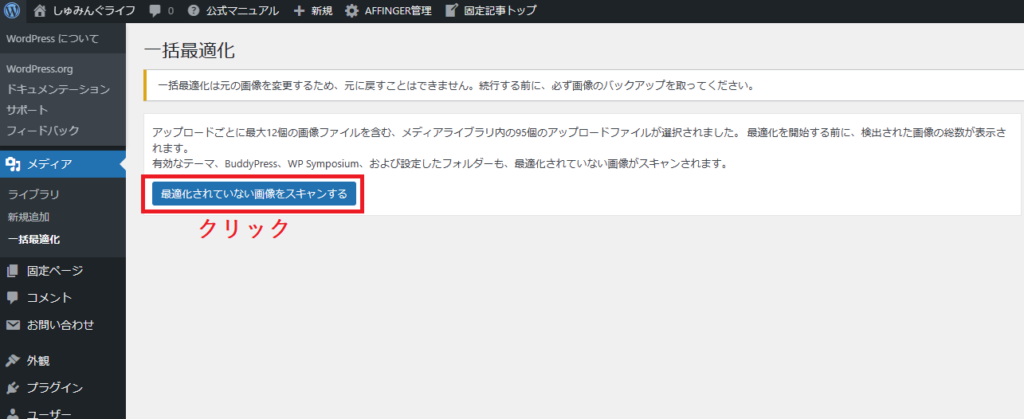
メディア>一括最適化をクリックします。

最適化されていない画像をスキャンするをクリックします。

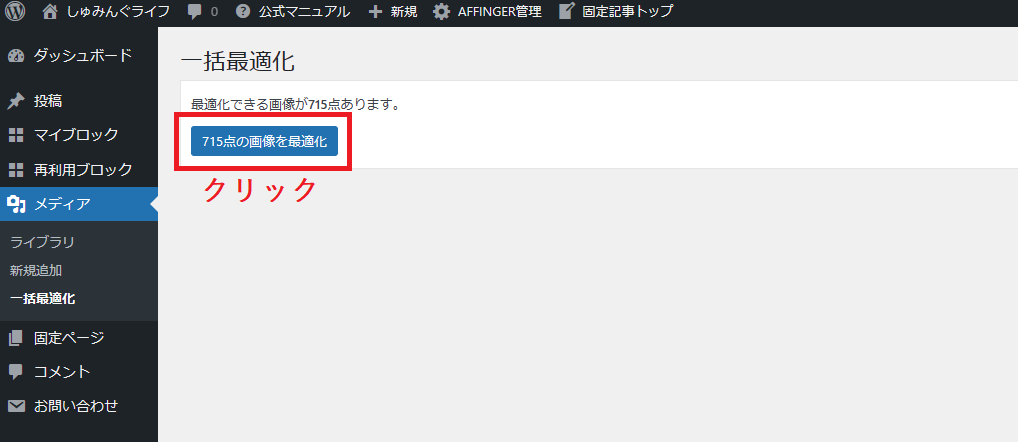
結構な数の画像です。
もっと早めにインストールしとけばよかったと後悔です。
これだけの枚数、15分ほどかかりました。
結果はいかに!
一通り終わったので、再度計測します。

75(10増えました)に改善しました。
これ以外にも改善する方法はあるのでまた実証したいと思います。
まとめ
サイトの表示速度が遅くなるとユーザーの離脱率が上がります。
今回はプラグインだけですが、他にも方法はあります。
また報告したいと思います。