アフィンガー6は、多くの有名ブロガーが使っている、最も人気のあるテーマのひとつです。
デザインは綺麗で使いやすく、カスタマイズもしやすいテーマです。
- 私も使ってみたい
- かっこいいサイトを作りたい
- 沢山のひとに見てもらいたい
このように考えている人は多いと思います。
今回は、最初に何をすればいいのかを説明したいと思います。
- どこで購入するの?
- インストールってどうやるの?
- 注意点とか気をつける事ってないの?
- こういうの苦手だから一から教えて!
このように思っている方へしっかり説明していきます。
購入するにあたり記入する項目が多いので、ゆっくりやってください。
購入画面へはこちらから
AFFINGER6(アフィンガー6)を購入

それでは始めましょう。
購入画面になります。
記入箇所が多いですが、ゆっくりやってください。
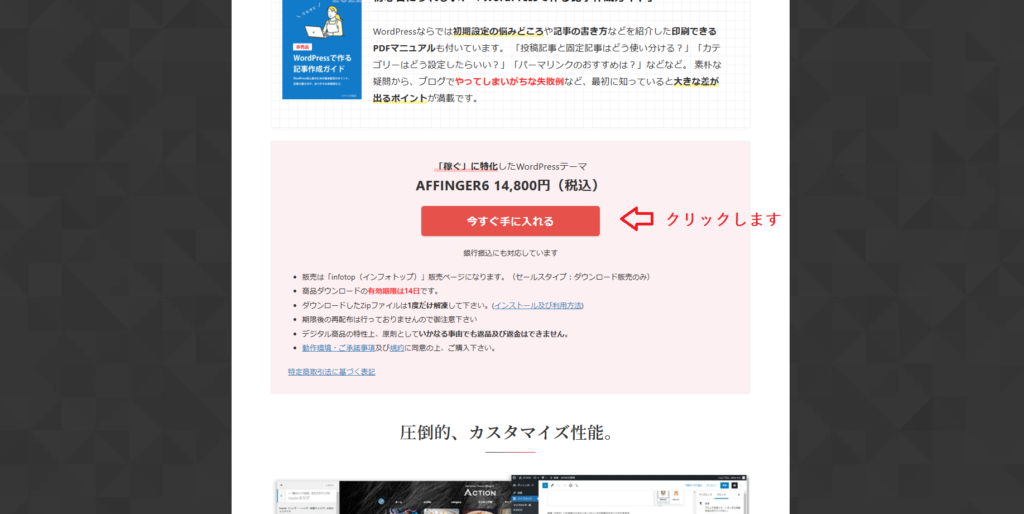
購入

『今すぐ手に入れる』をクリックします。

ほとんどの方が初めてだと思います。
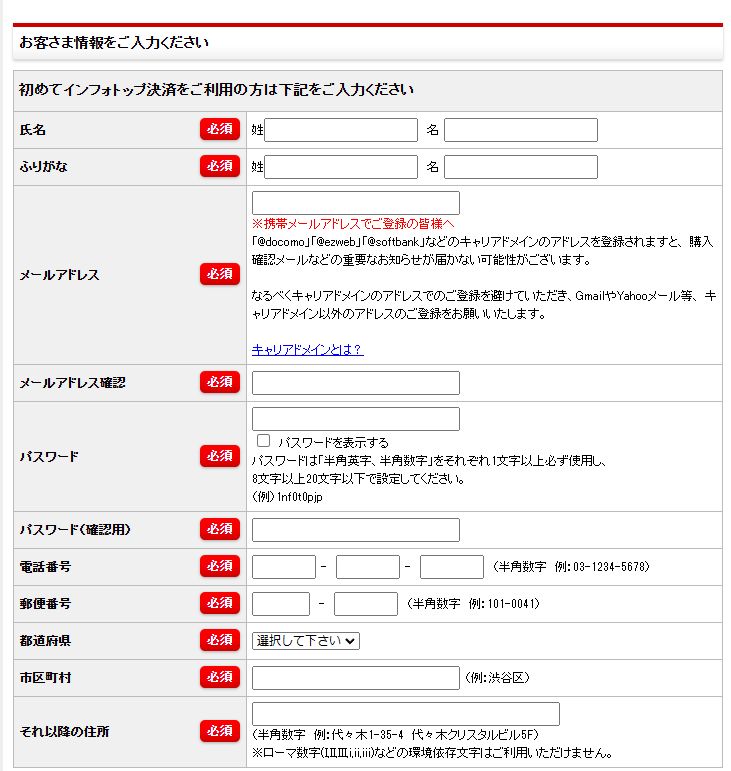
『初めてインフォトップをご利用の方はこちら』をクリックします。

『メールアドレス』と『パスワード』はこれから先インフォトップにログインするときに必要となります。

支払方法を選びます。
- クレジットカード
- 銀行振込、郵便振替
この2つがあり選択し、同意にチェックをし確認をクリックします。
クレジットカード決済を選択します。

注文内容の確認ページです。
商品や金額が正しいことを確認してください。間違ってなければ『カード情報入力へ』をクリックします。

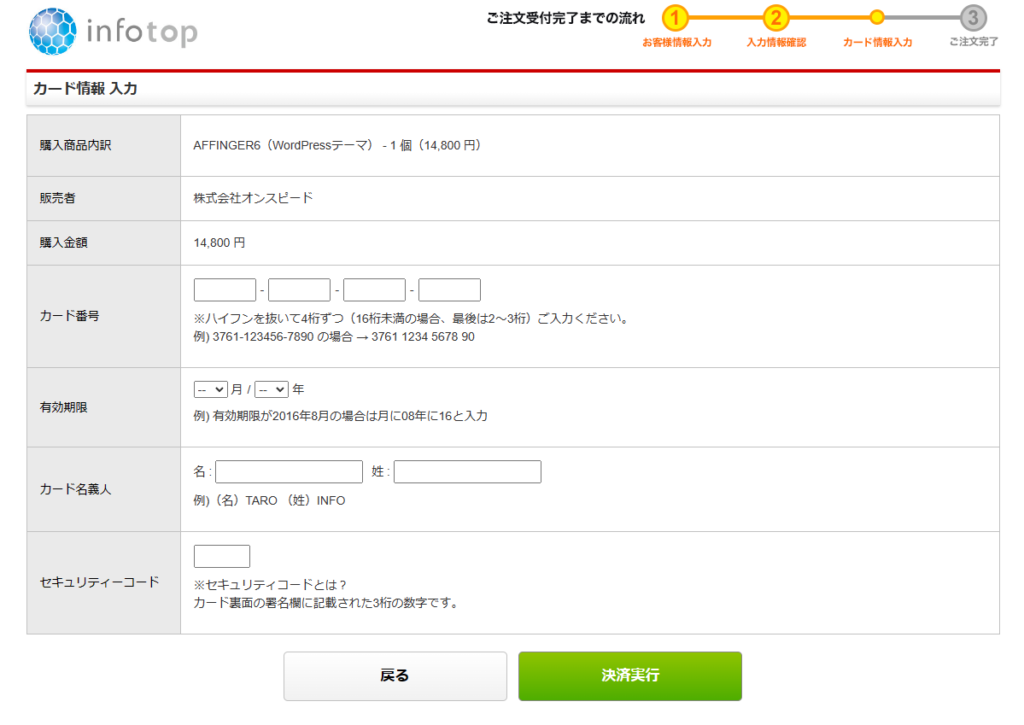
カード情報入力ページです。
間違えないよう入力してください。
入力が終えたら『決済実行』をクリックします。

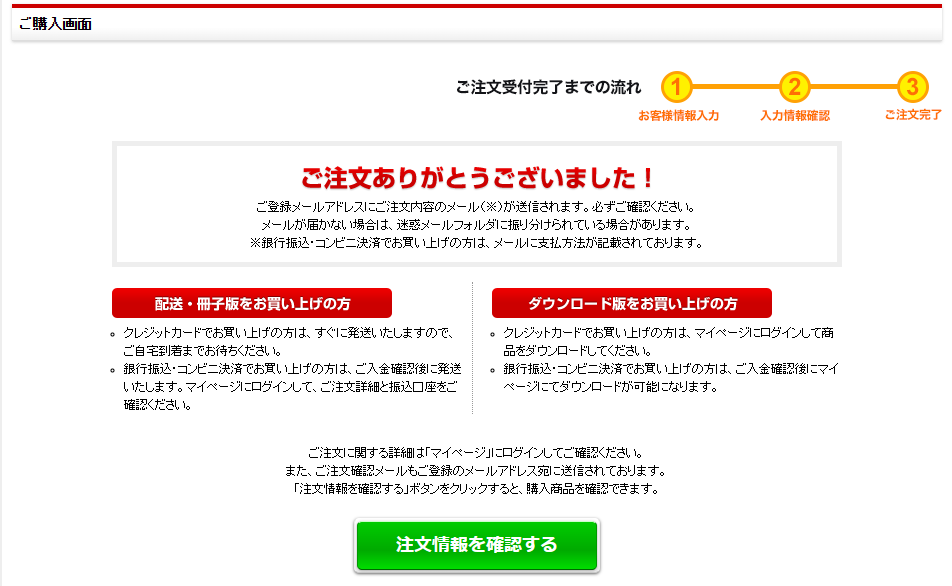
購入は以上となります。
『注文情報を確認する』をクリックし、インフォトップのマイページからすぐにダウンロードします。
すぐにダウンロードする理由
これからダウンロードするのですが、注意点があります。
期限があります。
このことを知らず、後でやろうと思っているとダウンロードできない!なぜっ?
こんなことになりかねません。注意してくださいね。
ダウンロードします

インフォトップのホームページでダウンロードします。
インフォトップにはログインすることが度々あるので、メールアドレスとパスワードは控えておいてください。
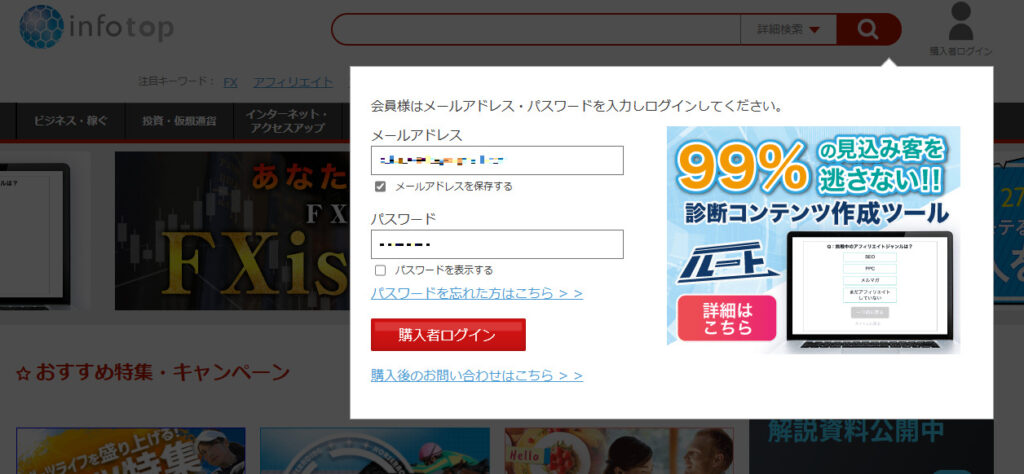
ダウンロード

『購入者ログイン』をクリックします。

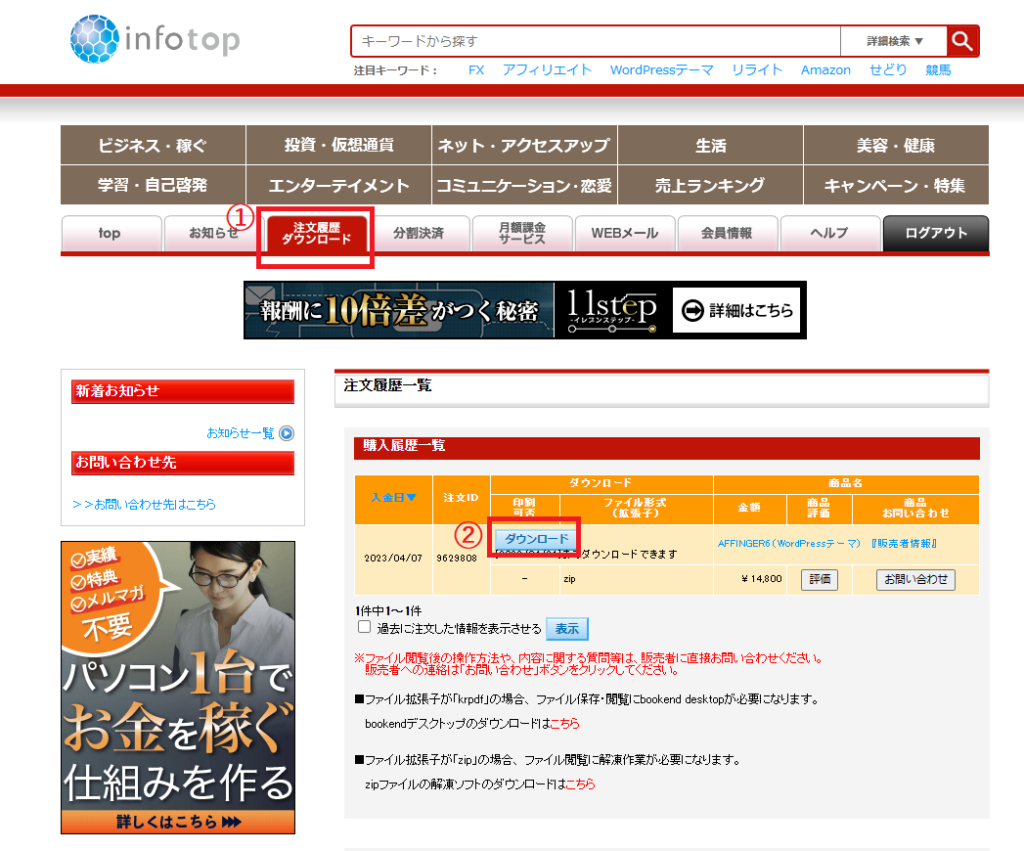
インフォトップのホームページに来ました。
手順は
- 注文履歴ダウンロードをクリック
- 注文履歴一覧の『ダウンロード』をクリック
この手順で進みます。
購入日から14日を過ぎると②の『ダウンロード』ボタンは表示されないので注意が必要!
ダウンロード完了

これからワードプレスにダウンロードしたファイルをアップロードしていきます。
アップロードする前の注意点

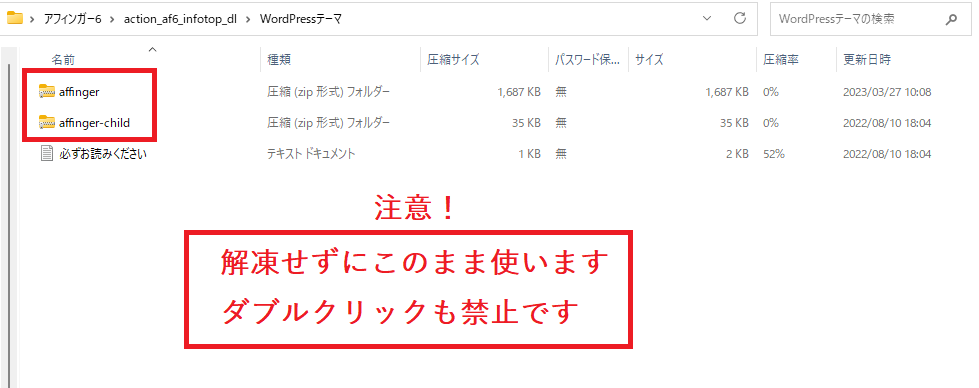
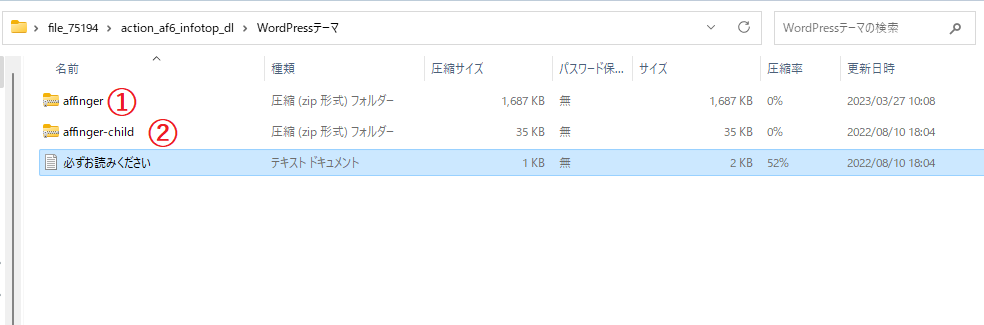
ダウンロードしたフォルダがこちらになります。

フォルダ開いていくとこんな感じです。
ここでも注意点があります。
ファイルをアップロード

いよいよアフィンガー6をアップロードします。
ワードプレスにログインします。
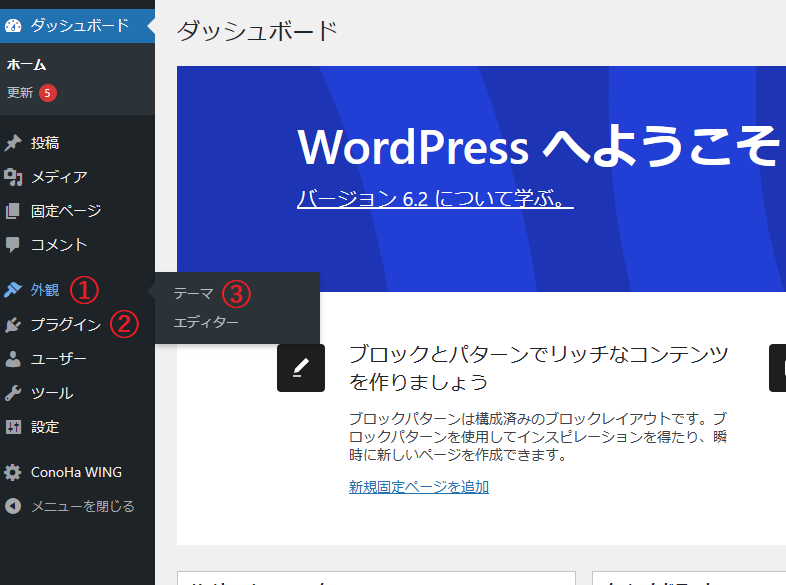
外観>プラグイン>テーマへ進みます。

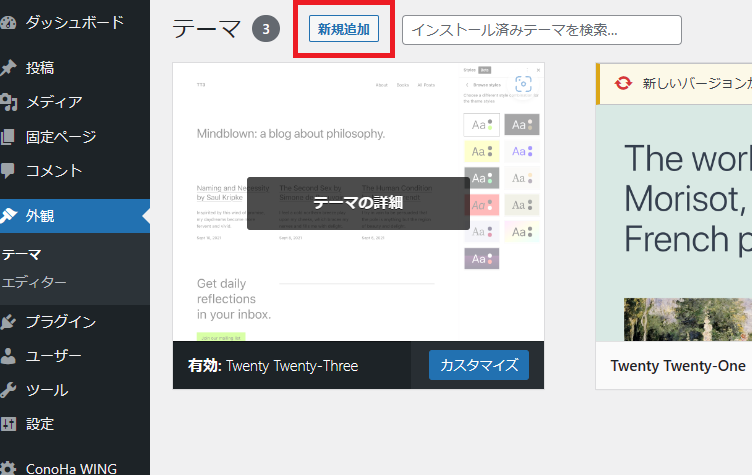
『新規追加』をクリックします。

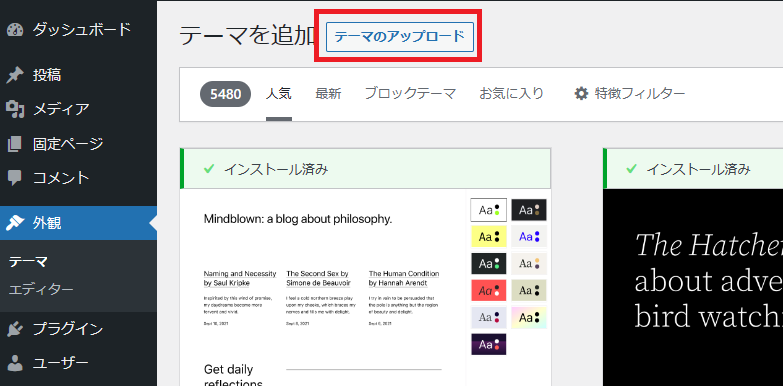
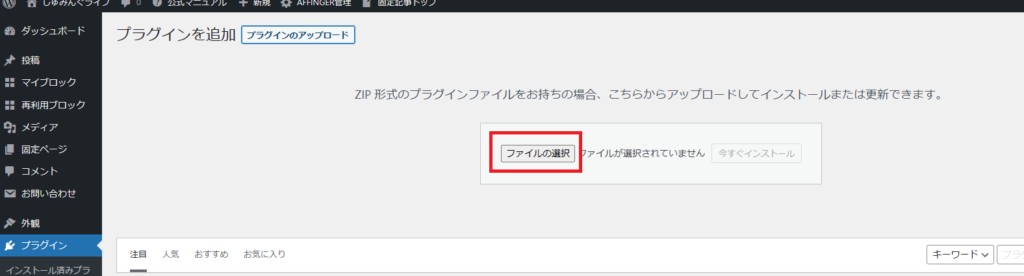
『テーマのアップロード』をクリックします。

アップロードするには2つの方法があります。
- 『ファイルの選択』をクリックする
- ファイルをドロップする

注意!
ファイルは、アップロードする順番が決まっています
アップロードの順番は
- affinger
- affinger-child
この順番ですので気を付けてください。

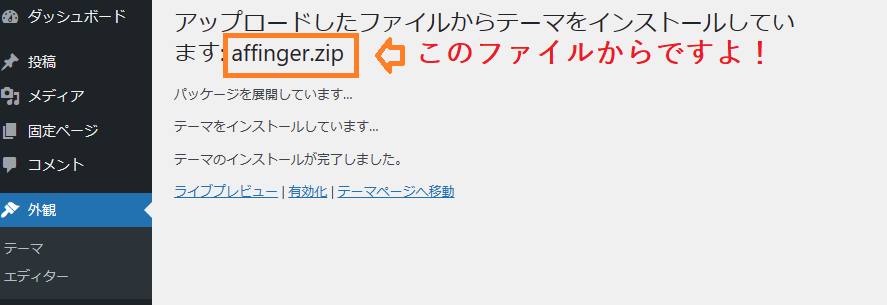
まずはaffinger.zipをアップロードします。
『完了しました』と表示されればOKです。

親テーマとはaffingerのことを言います。
affinger-childは子テーマと呼ばれます。
この画像からわかるように、片方だけではだめだということです。
インストールが完了したことを確認し、次に行きます。
ワードプレスにインストール完了
テーマが2つ入りました。
ではどちらを使えばいいのかを説明します。

テーマ一覧の中に親テーマと子テーマがあるのを確認してください。
2つあるけど使っていくのは子テーマになります。
childと書かれているのが子テーマです。

子テーマにカーソルをあわせると『有効化』が表示されます。
『有効化』をクリックします。

サイトを表示させてみましょう。
『サイトを表示』をクリックします。

この画像は、アフィンガー6を使った当ブログ『しゅみんぐライフ』のトップページです。
かなりシンプルなサイトになっています。
これなら記事をアップしたり、カスタマイズをしていくことになります。
当ブログはデザイン済みテンプレートを使用し、スタートしました。
デザイン済みテンプレートとは、すでにカスタマイズされたテンプレートです。
このような方法もあるので参考までに
プラグインと特典をインストール

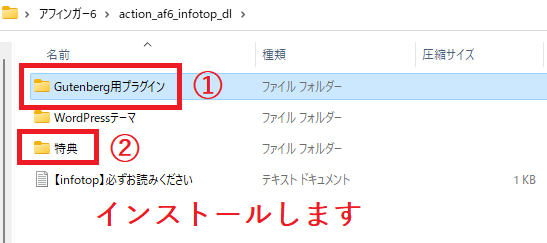
残り2つのファイルをインストールします。
- Gutengerg用プラグイン(必須)
- 特典
Gutengerg用プラグインが入っていないと、ネット検索した時に記事編集画面が自分だけ違うみたいなことになりますよ
Gutengerg用プラグイン

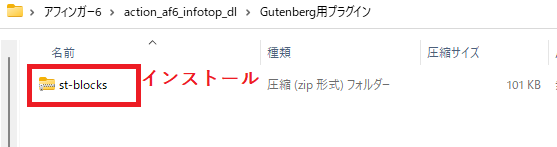
①のGutengerg用プラグインをクリックしファイル(st-blocks)を表示します。
ダッシュボード>プラグイン>新規追加>プラグインのアップロードからファイル(st-blocks)をドロップ、もしくはファイルを選択してインストールし有効化をクリックして完了です。

ダッシュボードにはアフィンガー管理>Gutengerg設定と表示されます。
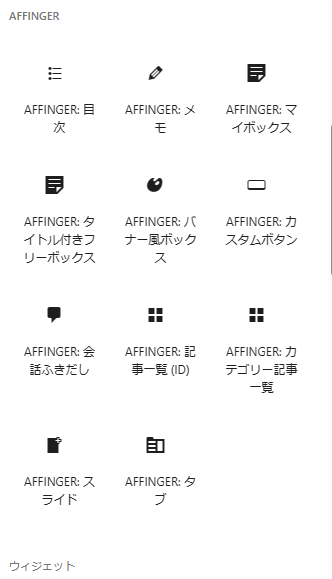
ブロックパネルを表示してみましょう。
投稿>記事一覧>新規作成から記事編集ページに行き、左上隅にある+ボタンをクリックします。

このように11個のブロックが追加されています。
特典
この特典は『すごい目次LITE』です。
目次プラグインとは、自動で目次を制作してくれる便利なプラグインです。
このプラグインで制作してもいいし、ほかのプラグインを使って違うデザインにしてもいいと思います。

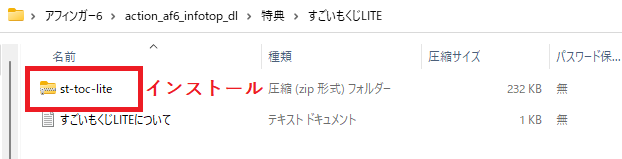
②の特典ファイル>すごい目次LITEとクリックし、ファイル(st-toc-lite)を表示します。
これもGutengerg用プラグインの時と同じ手順でインストールします。
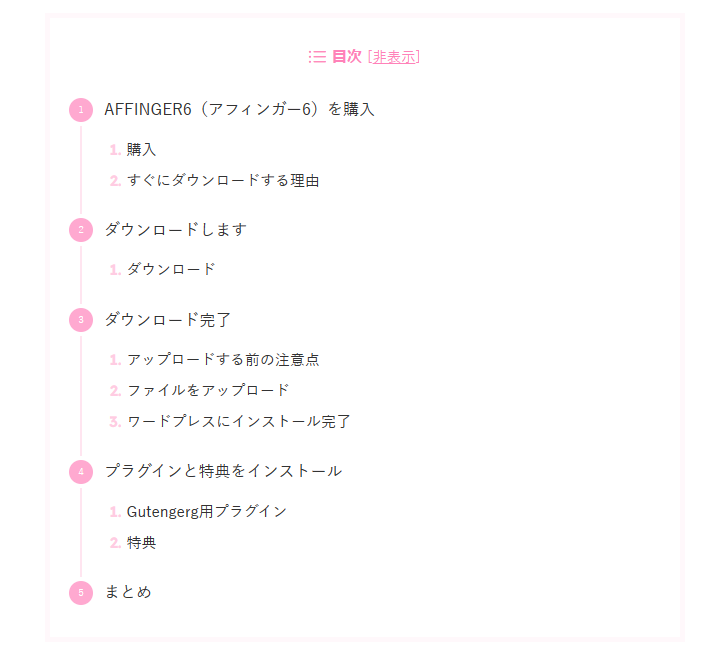
完成した画像がこちらです。

完成した目次です。
目次を表示することは、ユーザーが記事を読みやすくなするので必要です。
目次のない記事は、最後まで読んでくれることなく離脱される可能性が高くなりますよ
必ず設置してください。
STINGER STOREに登録します
STINGER STORE アドレス https://on-store.net/
STINGER STOREとは、アフィンガー6のホームページのことです。
登録することにより必要な物を購入したり、ダウンロードできます。
- EX版
- プラグイン
- デザイン済みテンプレート(無料)のダウンロード
- メンテナンス
これらをするためには、STINGER STOREの申請フォームから登録が必要となります。
デザイン済みテンプレートを使いたい方は必須ですよ
これ以外にも必要となるので、登録しましょう。
登録
STINGER STORE アドレス https://on-store.net/
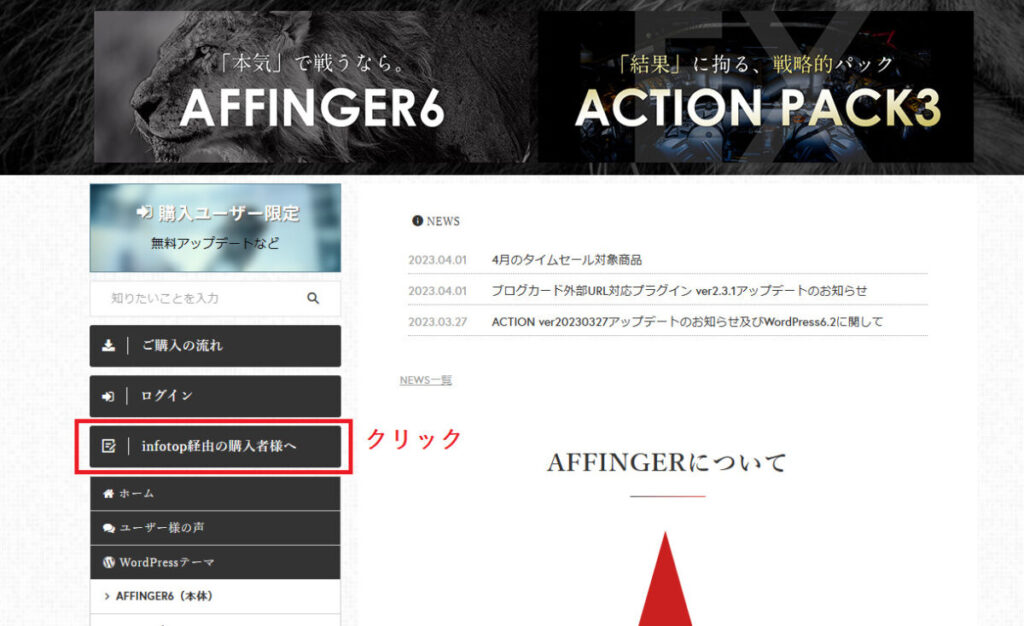
こちらをクリックすると

クリックします。

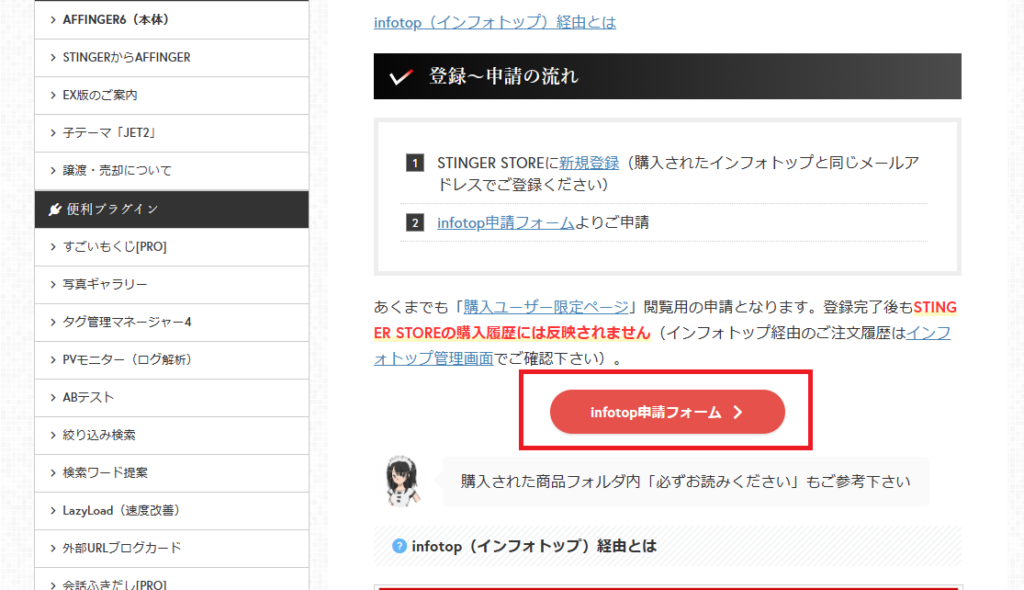
infotop申請フォームをクリック。

『コチラ』をクリック。

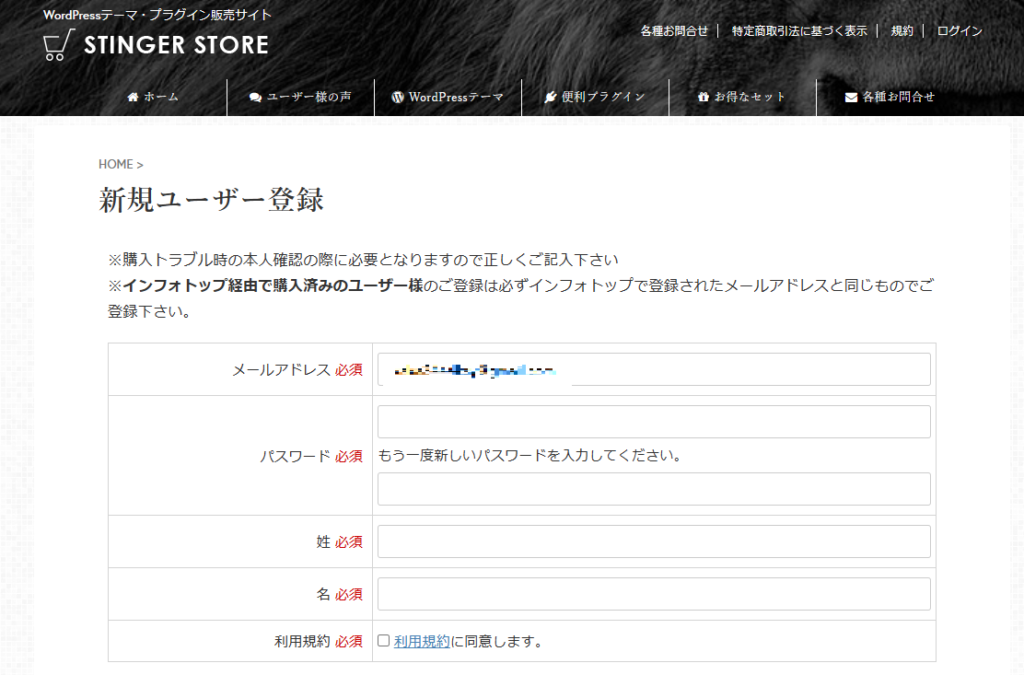
インフォトップ経由でアフィンガー6を購入しているので、購入した時に登録したメールアドレスと同じアドレスで登録します。

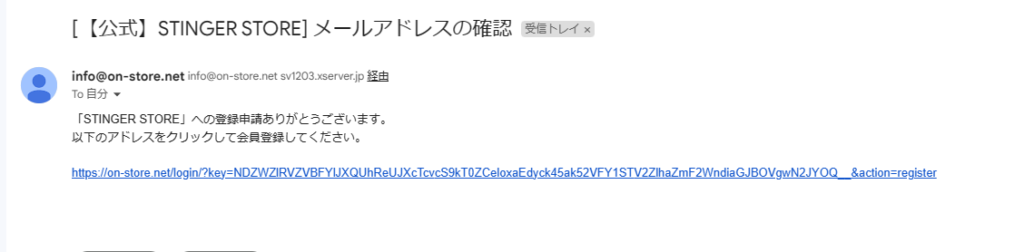
送られてきたアドレスをクリックします。

メールアドレスはインフォトップで登録したアドレスと同じもので登録してください。
利用規約に同意し、チェックをいれて完了です。
STINGER STORE アドレス https://on-store.net/
まとめ

おつかれさまでした。
アフィンガー6購入からワードプレスへのインストールは以上となります。
これから記事作成やブログのカスタマイズをしていくと思います。
カスタマイズして一から作り上げてもいいかなと思いますが、時間がかかりすぎるので『デザイン済みテンプレート』を使用するという方法もあります。
おしゃれなサイトをすぐにでも始めたいと思っている方におすすめです。
当ブログは『デザイン済みテンプレート』を使用しています。
デザイン済みテンプレートも設定は必要ですが、記事作成に時間をしっかり使えるので興味のある方はこちらの記事を参照してください。
こちらの記事で、デザイン済みテンプレートのダウンロードやインストールの仕方を説明します。
おすすめレンタルサーバーを紹介
レンタルサーバー選びに悩んでいる人はこちらの記事も参考です。
当ブログのレンタルサーバー
当ブログのワードプレステーマ『アフィンガー6』




